728x90

먼저 웹사이트의 구조를 파악해봐야합니다.
Sign up 버튼을 눌러보면

다음과 같이 이메일을 입력하는 페이지가 나오고 아무거나 입력하고 Next >> 를 누르면

다음과 같은 페이지가 잠깐 나온뒤
다시 처음 페이지로 가게 됩니다.
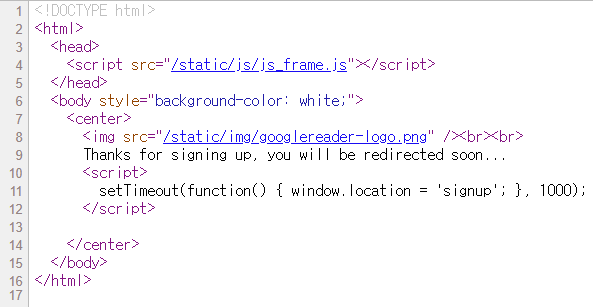
우선 웹페이지 소스를 살펴보면



두번째 페이지를 잘보면 아무 이메일이나 입력하고 Next >> 를 입력하면 URL 쿼리가 confirm?next=welcome으로
바뀐다는것을 알수있습니다.
그리고 나서 세번째 페이지를 보면 setTimeout 함수에서 next=뒤에 있는 문자열이 이동할 다음 페이지로 정해진다는것을
알수 있습니다.
만약 URL 쿼리를 confirm?next=signup 으로 바꿔보면

다음과 같이 window.location이 'signup' 으로 바뀌는것을 확인할수 있습니다.
그렇다는것은 이 쿼리를 잘만 조작한다면, 스크립트를 조작할수 있다는것입니다.
하지만 단순히 alert함수를 집어넣는다고해서 함수가 작동하는것은 아닙니다.
이런 경우에는 IETF draft에 따라서 자바스크립트를 삽입하는 방법중 하나인
" javascript: " 를 이용해서 삽입해야만 제대로 동작합니다.
최종적인 URL 쿼리는 다음과 같습니다.
confirm?next=javascript:alert(1)
이 쿼리를 쓰면 다음과 같이 성공적으로 xss에 성공하는것을 볼수 있습니다.

728x90
'워게임 > xssgame.com' 카테고리의 다른 글
| [xssgame] Angular 2 (0) | 2022.06.07 |
|---|---|
| [xssgame] Angular (0) | 2022.06.07 |
| [xssgame] Gallery (0) | 2022.06.06 |
| [xssgame] Time's out! (0) | 2022.06.06 |
| [xssgame] Foogle (0) | 2022.06.06 |